
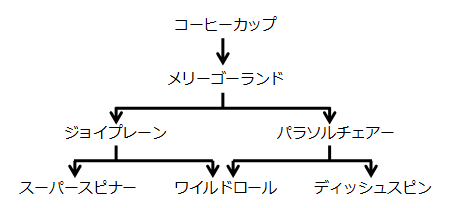
こういう分岐図をHTMLで表現するときに、どうすればきれいに表示できるか結構悩みます。
(上の写真はエクセルで簡単に整えてスクリーンショットを撮りました。)
ゲームの攻略とかでスキルツリーとか開発チャートとか進化図とか分岐することがよくありますが、なかなかHTMLだけで表現するのは難しいものです。
PREタグと罫線文字を使って分岐を表現する
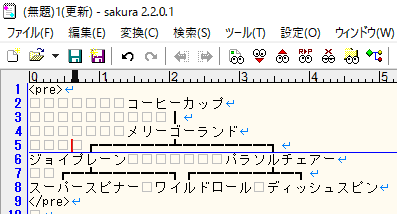
昔からある手法ですがPREタグと罫線文字を使って分岐を表現できます。
文字しか使えない掲示板とかでもよく見るかもしれませんね。
PREタグ整形済みテキストを表示するときに使います。
ソースコードやアスキーアート(AA)を表示するときに利用できます。
スペースや改行がそのまま表示されます。
テキストエディタなどであらかじめ整えておくと良いかと思います。

これを実際にHTMLで表示するとこうなります。
コーヒーカップ ┃ メリーゴーランド ┏━━━━━┻━━━━━━┓ ジョイプレーン パラソルチェアー ┏━┻━━━━━┓┏━━━━━┻━┓ スーパースピナー ワイルドロール ディッシュスピン
きちんと表示されているでしょうか?
罫線文字(正確には罫線素片と言うそうです)は細いものもあってそちらを使ったほうが表示が崩れにくいようです。
─│┌┐┘└├┬┤┴┼
詳しくはWikipediaをご参照ください。
外にも矢印を組み合わせると、たとえばこういう感じもできますね。
・イーブイ | ├─➝・ブースター | ├─➝・シャワーズ | └─➝・サンダース
最近はスマホなど端末が増えたためブラウザでの表示が必ずしも思い通りにならないということもあります。
TABLEタグで表現してみる
最初のチャート図をTABLEで表現してみます。
本当は線を添えられるといいのですが、スタイリッシュさを優先して線を省きました。
| Lv. | 横回転アトラクションの分岐 | |||||
|---|---|---|---|---|---|---|
| 1 | コーヒーカップ | |||||
| 2 | メリーゴーランド | |||||
| 3 | ジョイプレーン | パラソルチェアー | ||||
| 4 | スーパースピナー | ワイルドロール | ディッシュスピン | |||
ソースはこんな感じ。
<table> <tbody> <tr><th>Lv.</th><th colspan="6">横回転アトラクションの分岐</th></tr> <tr><td>1</td><td colspan="6">コーヒーカップ</td></tr> <tr><td>2</td><td colspan="6">メリーゴーランド</td></tr> <tr><td>3</td><td colspan="3">ジョイプレーン</td><td colspan="3">パラソルチェアー</td></tr> <tr><td>4</td><td colspan="2">スーパースピナー</td><td colspan="2">ワイルドロール</td><td colspan="2">ディッシュスピン</td></tr> </tbody> </table>
表の見方の説明を添えないと伝わりにくいかもしれませんが、通常のTABLEタグなので、表示が崩れることはなく綺麗なところが良いですね。
もしかしたらCSSなど上手く使ってもっと良い表現方法があるかもしれません。検索してもあまり見つからなかったので、苦肉の策で考えてみた結果がこれです。(もし良い方法などあったら教えてください。)



コメント